Introduction
“En France, plus de 99 % de la population âgée de 15 ans ou plus est équipée d’un téléphone, fixe ou mobile. L’équipement mobile est la norme : 95 % de la population possède un téléphone mobile et 77 % détient plus particulièrement un smartphone” (source : insee.fr).
Disposer d’un site responsive est donc essentiel pour votre e-commerce. D’autant plus que “50 % des achats se font sur ce device” (souce : fullcontent.com).
Ces chiffres nous montrent l’importance du responsive design pour optimiser l’expérience utilisateur mais aussi pour booster vos performances. Voyons ensemble de quelle manière rendre vos emails responsive.
L’importance de connaître les habitudes de vos contacts
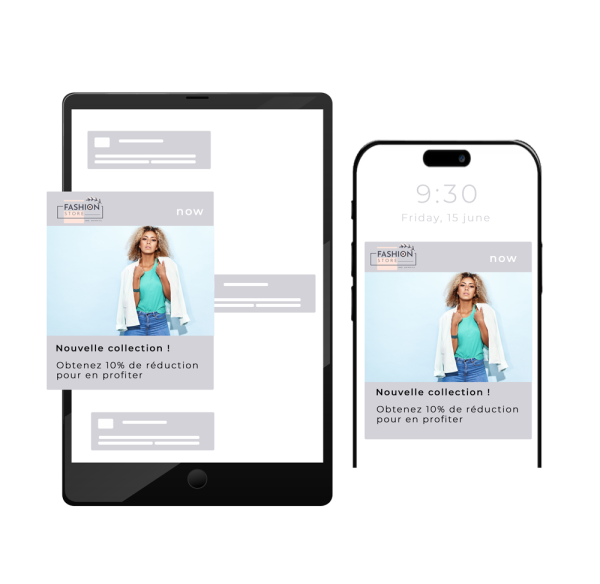
Tout d’abord, notez que le responsive design permet de rendre un site, un email, une newsletter, ou encore une pop-in adaptable à toutes tailles ou résolution d’écran tel que le téléphone, la tablette, l’ordinateur. Il s’agit d’adapter votre contenu en fonction de la résolution d’écran.
Retenez que le responsive design est différent de l’affichage conditionnel qui, lui, consiste à supprimer des blocs afin d’en épurer le design.
Le responsive design étant l’adaptabilité de votre contenu en fonction de la résolution d’écran, il est donc essentiel de connaître les lecteurs de votre email ou de votre newsletter, et plus spécifiquement d’en savoir plus sur le support qu’ils utilisent pour lire vos emails.

Il en va de même évidemment pour les visiteurs de votre site internet, ou encore les destinataires de vos messages Facebook Messenger, Pop-in, etc. Peu importe le canal utilisé pour communiquer, il est primordial de connaître les habitudes de votre cible, notamment le device qu’elle utilise.
Enfin, vous pouvez utiliser les dernières statistiques de vos campagnes newsletters ou d’emailing pour connaître le pourcentage de lecteurs lisant vos contenus sur tablette, téléphone ou encore ordinateur.
L’expérience utilisateur & le design
Le design a toute son importance dans la conception d’un emailing responsive. Plusieurs bonnes pratiques sont alors à adopter.
Pour commencer, il est nécessaire d’anticiper l’expérience utilisateur sur mobile, tablette et ordinateur de façon à rendre votre emailing ou newsletter ergonomique, lisible et aéré.
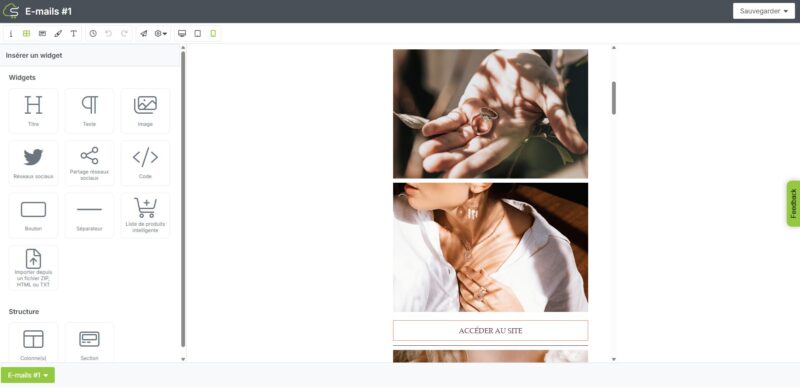
Le choix des images
Des images de qualité et adaptées vont permettre d’optimiser le design. Quant au poids de l’image, celui-ci ne doit pas être trop lourd afin de réduire le temps de chargement à l’ouverture de l’email ou de la newsletter. De plus, cela allégera le poids global de votre emailing ou newsletter.

Par ailleurs, il est nécessaire de maitriser le ratio texte/image qui est de 60 % de texte et 40 % d’images. Cela permettra à votre emailing ou newsletter d’être équilibré visuellement parlant et d’être plus impactant qu’une campagne sans images, par exemple.
L’ergonomie
Pour faciliter la conception d’un email ou d’une newsletter responsive, il est recommandé de choisir un modèle d’email sur une seule colonne et de laisser un espace suffisant entre chaque élément pour plus de visibilité.
La taille de police va également jouer un rôle et pour cela, vous pouvez l’adapter de manière à ce qu’elle soit lisible sur tous les supports.
La conception du CTA
Aussi, vos CTA doivent être visibles, assez gros et lisibles de façon à ce qu’ils soient mis en avant. Vous pouvez par ailleurs choisir des couleurs impactantes tout en respectant votre charte graphique afin que cet élément apparaisse clairement aux yeux du lecteur.
En respectant ces quelques conseils, votre CTA remplira son objectif premier qui est d’inciter à l’achat, à visiter votre site ou encore un page produit. De plus, vous pouvez jouer sur la taille de celui-ci et faire en sorte qu’il cible efficacement vos destinataires.
Pour finir avec le CTA, notez qu’il doit être cliquable et mener à votre landing page. Vous pouvez aussi faire en sorte que les images soient également cliquables.
Enfin, pensez toujours à tester vos emailings et newsletters en les prévisualisant afin de vérifier qu’il n’y ait pas d’erreur autant sur la forme que sur le fond.
Et le responsive chez ShopiMind ?
Tout d’abord, il est important de noter que ShopiMind permet de rendre vos contenus responsive automatiquement.
Notez que le responsive design concerne aussi bien les emails automatisés que les newsletters.

De plus, chez ShopiMind, nos éditeurs vous donne la possibilité de visualiser vos modèles sur différents supports tels que le téléphone, la tablette et l’ordinateur.
Ainsi, vous pouvez voir en temps réel les modifications à apporter pour que le responsive soit optimal.
Conclusion
Le responsive design est essentiel pour booster vos performances marketing. Celui-ci optimise de nombreuses statistiques, notamment vos taux de clics, votre nombre de ventes, etc.
Pensez à rendre également vos pages de destination responsive pour optimiser vos conversions, un email responsive sera davantage performant si ces pages sont optimales.
À vous de jouer !
Articles associés
À contre courant des dernières tendances technologiques dont tout le […]
L’IA est sur toutes les lèvres, mais son adoption reste […]
Toute la ShopiTeam est très fière de vous annoncer l’arrivée […]